この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
この記事を書いた人

ヘボ
ブログの神様になる男
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

もしかして、いきなりブログを書き始めていませんか?
ブログは「記事構成 → 本文」の順番で作ったほうが、結果的に早く仕上がるんです!
そこで、記事の前半で「ブログを構成する6つの要素と作り方」を。
後半では「記事構成の注意点と2つのテンプレート」について解説します。
本記事を最後まで読むことで、初心者でも「読まれる記事」をサクッと作ることができますよ!
記事構成とは「ブログの設計書」

ブログの記事構成とは、「設計書」を作ること。
いわゆる「目次づくり」ですね。
こう言っても過言ではないくらいブログに記事構成は重要です。
なぜなら、読まれるか読まれないかは記事構成で決まるから。
表は横にスクロールできます
| 記事構成 | 本文 | |
| 読まれる😆 | ◎ | △ |
| 読まれない😭 | △ | ◎ |
極端な話、「記事構成が最高」なら「本文がイマイチ」でも読まれますが、その逆はありません。
つまり、記事構成づくりの段階で「勝負はほぼ決まっている」のです。
ほかにも構成案を作ってから記事を書くことはメリットだらけ👇
ブログに記事構成が重要な3つの理由
- 理由①:筆者(あなた)が書きやすいから
- 理由②:読者が読みやすいから
- 理由③:Googleがクロールしやすいから
設計書を作ってから書くほうが、思いつきで書くより圧倒的に書きやすいです。
余計なことは書かなくなるし、何を伝えたいのか軸がブレることがなくなります。
それに、読者の検索意図・ニーズから逆算して作られた記事は読みやすい!
滞在時間は伸びるし、ほかの記事も読んでもらえれば回遊率もアップします。
SEOの仕組み
- ①:Googlebotがあなたのサイトをクロール(巡回)する
- ②:あなたの記事が発見・登録(インデックス)される
- ③:やがてあなたの記事がランク付けされる
おもにクローラーは記事の「タイトル(H1)や見出し(H2・H3タグ)」を見て〝どんな内容か〟を判断しています。
つまり記事構成が良くないと、そもそも上位表示されないので、いくら内容が良くても読者に読まれる機会すら作れないのです。
ブログは「記事構成 → 本文」の順番で作成しましょう!
関連記事【解決】ブログがインデックス登録されない!14の原因と対策
設計書が9割
- サイト全体 → サイト設計
- 記事ごと → 記事構成
ちなみに、サイト全体の設計書を「サイト設計」と言います。
SEOで勝ちたい人は読まないとダメですよ👇
関連記事【超有料級】ブログ版サイト設計のやり方5ステップ【初心者向け】
関連記事【初心者必読】ブログのSEO対策30選|強いサイトを作る書き方
ブログ記事を構成する6つの要素

ブログ記事を構成する「6つの要素」は、次のとおり。
この章のもくじ
ちなみに、「作る順番」はこんな感じ👇
作る順番
- ①:見出し(←これが記事構成)
- ②:本文
- ③:まとめ
- ④:リード文
- ⑤:タイトル
- ⑥:アイキャッチ画像
ですが、ここでは「読者の目に入る順番」に解説しますね。
要素①タイトル

読者は次の3つ、とくに「記事のタイトル」を見てクリックするかしないかを決めています。
クリック率を左右する
- ①:タイトル
- ②:メタディスクリプション
- ③:アイキャッチ画像
つまり、1位より魅力的なタイトルを付けることができれば、2位以下でも読んでもらうことができるのです。
タイトルの付け方5選
- ①:検索キーワードをそのまま入れる
- ②:なるべく前半に入れる
- ③:30文字ほどに収める
- ④:数字を入れて具体的にする
- ⑤:簡便性を伝える
「残りの10選と具体例」は別記事をどうぞ👇
関連記事SEO最強!ブログ記事タイトルの付け方15選【具体例62個】
要素②アイキャッチ画像

アイキャッチ画像とは、記事ごとに設定する「表紙」のこと。
アイキャッチが表示される部分
- ①:検索エンジン上
- ②:新着記事一覧やサイドバーなど
- ③:SNSにシェアした・されたとき
アイキャッチ画像は「検索エンジン以外」でも大活躍します。
デザインを合わせることで、サイトのイメージを統一することもできますよね。
「アイキャッチ画像の作り方」も別記事をどうぞ👇
関連記事【Canvaで5分】ブログ用アイキャッチ画像の作り方と最適サイズ
要素③リード文

リード文とは、ブログの「書き出し」のこと。
最初の見出し(もくじ)前に表示される「導入文」のことですね。
ファーストビュー
- ①:タイトル
- ②:アイキャッチ画像
- ③:リード文
タイトルをクリックしてくれた読者は「リード文」を読んで、その先(本文)を読むか読まないかを決めています。
サイトによっては「読者の約半分」がリード文で離脱しますからね。
リード文の役割
- 読者の悩みを明確にする
- 読者の悩みに共感する
- 解決できることを伝える
- 記事の要約を伝える
- 自己紹介をする
とにかくリード文を読んだ読者に「自分ごと」だと思ってもらうことが大切です。
「リード文の書き方」は別記事をどうぞ👇
関連記事【ブログ記事】リード文の書き方テンプレート【例文3パターン】
要素④見出し

本記事のテーマ「記事構成」は〝見出し構成〟とも言い換えられます。
ブログでは〝Hタグ〟を使うことで、Googleに「ここが見出しですよ!」と伝えることができるんです。
ブログの見出しとは
- H1:記事タイトルのこと
- H2:大見出しのこと
- H3:小見出しのこと
- H4:使うならここまで
- H5:使わなくてOK
- H6:使わなくてOK
当ブログでは「H2とH3タグ」のみ使っています。
WordPressのテーマや設定にもよりますが、Hタグで囲うだけでおしゃれなデザインが装飾されますよね。
読者にも「ここが見出しですよ!」と一瞬で伝えることができるのです。
関連記事ブログの見出しの作り方3ステップ|付け方でSEOを制す!
要素⑤本文

本文とは、「見出しに肉付けする文章」のこと。
見出しの説明文とも言えますね。
こんなイメージがあると思いますが、記事構成が良ければ「本文はただの肉付け」に過ぎません。
本文の役割と書き方
- 読者の悩みを解決する
- PREP法で書く
- 読みやすく画像や装飾を使う
本文は「とにかく結論ファースト」で書きましょう!
PREP法なら、イヤでも結論ファーストになりますよ。
PREP法とは
- Point:結論
- Reason:理由
- Example:具体例
- Point:結論をもう一度
あとは文章が続かないように、画像や装飾で本文をサンドイッチするだけ。
装飾とは
- 箇条書き
- テーブル表
- ボックス
- 吹き出し
- マーカー・太字・赤文字
- 余白(改行)
この記事でも使いまくってますよね。
合わせて読みたい
それぞれ別記事を用意してあります🙌
要素⑥まとめ

まとめとは、ブログの「最後に設置するパート」のこと。
なくてもブログは成立しますが、あったほうが絶対いい!
まとめの役割
- 飛ばし読みに対応する
- 本文の内容を要約する
- 読者に次のアクションを促す
まとめがないと、読者は「読み終える(セッションを切る)」しかありません。
次のアクションとは
- 商品やサービスを買ってもらう
- もう1本読んでもらう
- 本文に戻ってもらう
ブログを伸ばす・稼ぐために「まとめ」を作るのです。
「まとめの書き方」も別記事をどうぞ👇
関連記事【簡単】ブログのまとめの書き方・例文5パターン【コピペOK】
ブログの記事構成の作り方6ステップ

ブログの記事構成の「作り方」は、次のとおり。
この章のもくじ
- ①:キーワードを選定する
- 補足①:ペルソナを設定する
- ②:キーワードを調査する
- ③:ライバルを分析する
- ④:記事構成を作る
- ⑤:あなた独自の見出しを追加する
- ⑥:目次を作る
- 補足②:記事構成7つのチェックリスト
見出しは「抽象的」ですが、本文で「超具体的」に解説しますね!
ステップ①キーワードを選定する
記事構成づくりの1stステップは「キーワード選定」です。
たとえば本記事の対策キーワードは「ブログ 記事 構成」になります。
とはいえ、キーワード選定は「サイト設計時」にまとめてやるもの。
キーワード選定のやり方
- ①:『ラッコキーワード』で複合キーワードを入手する
- ②:検索ボリュームを調査する
- ③:キーワードを取捨選択する
- ④:書く順番にキーワードを並べる
それぞれ別記事を用意しました👇
超有料級
はっきりいって【超有料級】ですよ🙌
補足①ペルソナを設定する
これも「サイト設計」の段階でやるべきなので補足に留めますが、ペルソナを設定してますか?
ペルソナとは
- ターゲット → 読者層
- ペルソナ → 具体的な1人
ペルソナっていうと、なんだか難しそうですが・・・
ペルソナ設定3選
- ①:過去のあなた
- ②:お母さん(家族)
- ③:将太くん(友達)
本記事というか、当ブログのペルソナは「ブログを始めたばかりの自分」です。
記事構成なんて概念にもなかった頃の自分に向けて書いています。
「過去のあなた or 知り合い」に自信を持ってオススメできる記事を書けばOK!
ステップ②キーワードを調査する
書くキーワードが決まったら、「そのキーワード」について調査しましょう。
キーワード調査とは
- サジェスト
- 関連性の高い検索
- 関連する質問
- 再検索キーワード
これらをGoogleスプレッドシートに書き出すのがおすすめ。

「関連する質問」に答えたり、「サジェスト」や「関連性の高い検索」まで記事構成に含めることで、読者の悩みを完全網羅できますからね。
つまり、読者の「再検索」を防ぐのです。
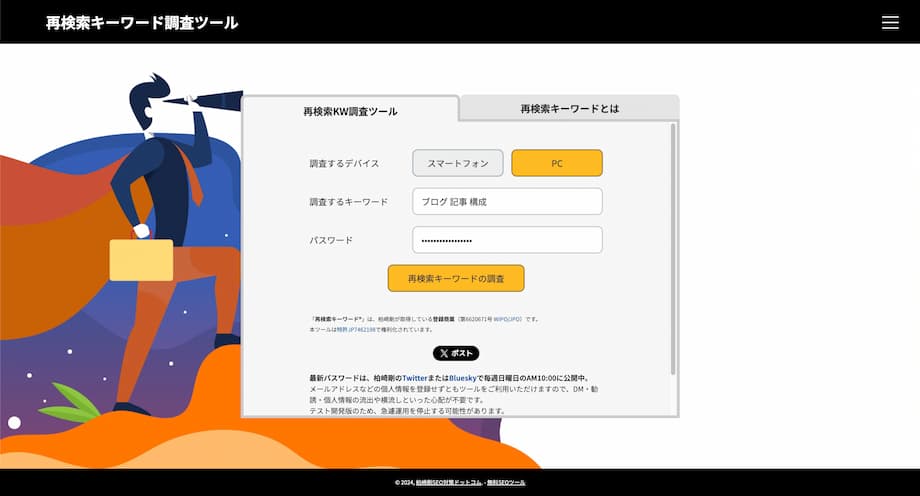
再検索キーワード調査ツール

『再検索キーワード調査ツール』とは、ユーザーが検索結果に満足できず、再び入力したキーワードを分析できるツールのこと。
使うにはパスワードが必要で、「柏崎剛さんのX」で毎週〝日曜日の午前10時〟にポストされます。

これらもスプレッドシートにまとめるといいですね。
とくに「再検索キーワードの重複調査」の〝出現回数の多いキーワード〟は要チェックです!

とはいえ、何もかも網羅してやるー!
と意気込むと頭がパンクするので注意です😇
ステップ③ライバルを分析する
キーワード調査が終わったら、ライバル分析です。
ライバル分析とは
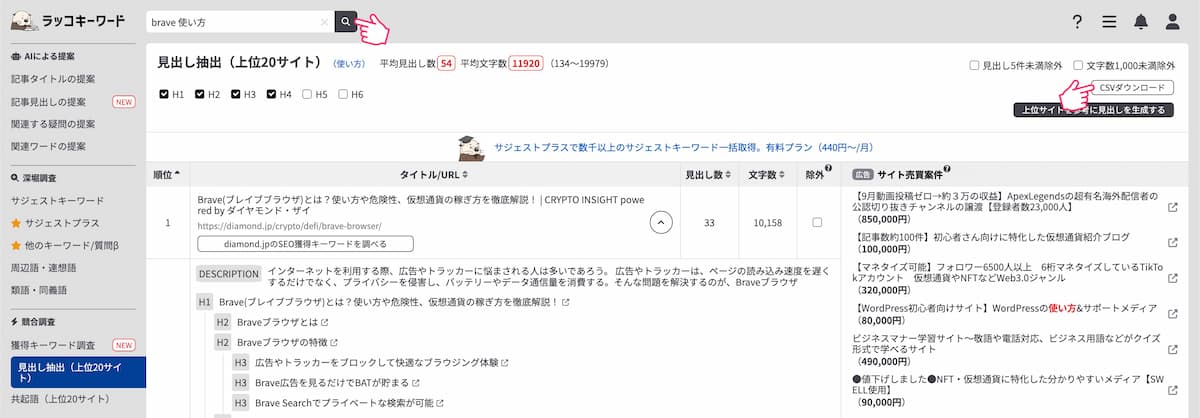
- ①:『ラッコキーワード』でライバルの見出しを抽出する
- ②:平均文字数をメモする
- ③:実際にググって、上位記事を読む
ライバル分析にも『ラッコキーワード』を使います。
「CSVダウンロード › Googleスプレッドシート」で開いて〝上位10〜20記事〟の見出しを抽出しましょう。
おまけに「平均文字数」もわかるので参考にしてくださいね。
あとは、実際にそのキーワードでググって、上位の記事を読んでみてください。
なぜなら、その記事は「読者の検索意図を満たせている」可能性が極めて高いから。
ここを見る!
- 上位に共通する見出しは?
- 記事構成の順番・流れは?
- どんな図解を作っている?
- どんな内部リンクを、どこに入れている?
- どこで差別化できそう?
このあたりを意識しながら読むといいですよ。
死ぬほどめんどくさいと思いますが、これが読者の検索意図・ニーズを知るいちばんの方法です。
ほかにも
- 『Yahoo!知恵袋』で調べる
- SNSで調べる
検索エンジンだけでなく、Q&AサイトやSNSに「キーワード」を入れることで、リアルでタイムリーな悩みを拾えますよ。
検索意図には
- 顕在ニーズ → 読者が自覚しているニーズ
- 潜在ニーズ → 読者も気づいてないニーズ
があります。「ブログ 記事 構成」なら・・・
潜在ニーズまで満たす
- 顕在ニーズ → ブログの記事構成の作り方が知りたい
- 潜在ニーズ → テンプレートを覚えて時短したい!
- 潜在ニーズ → ブログの書き方まで知りたい!
そのキーワードで検索した〝本心やその先〟まで提示してあげるのが「ブロガーのお仕事」です。
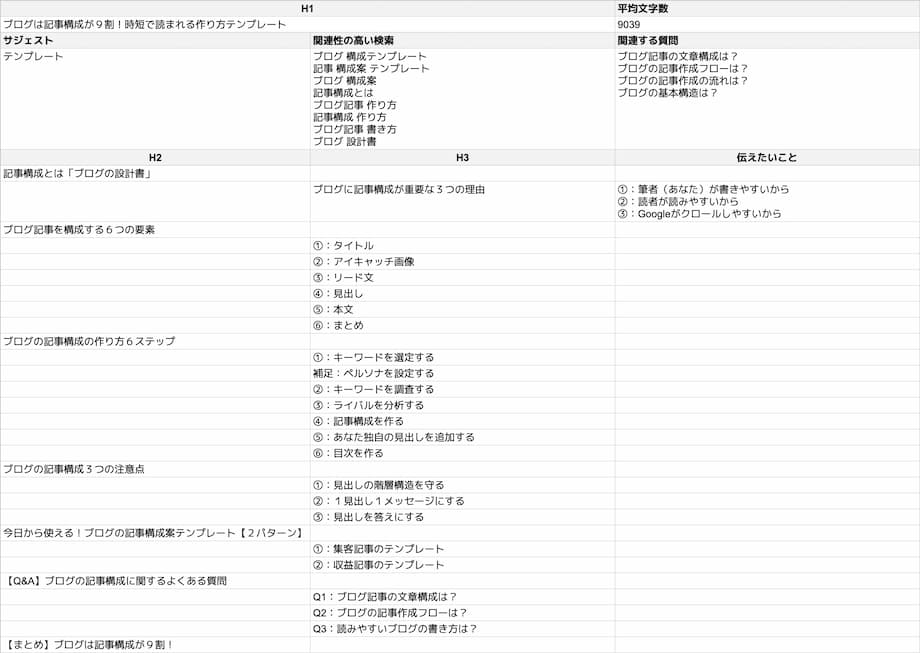
ステップ④記事構成を作る
ここでようやく本題「記事構成」を作ります。
いきなりWordPressエディタを開くのではなく、Googleスプレッドシート上で作るのがおすすめ。

あなたはすでに読者の検索意図・ニーズをじゅうぶん理解してるはず。
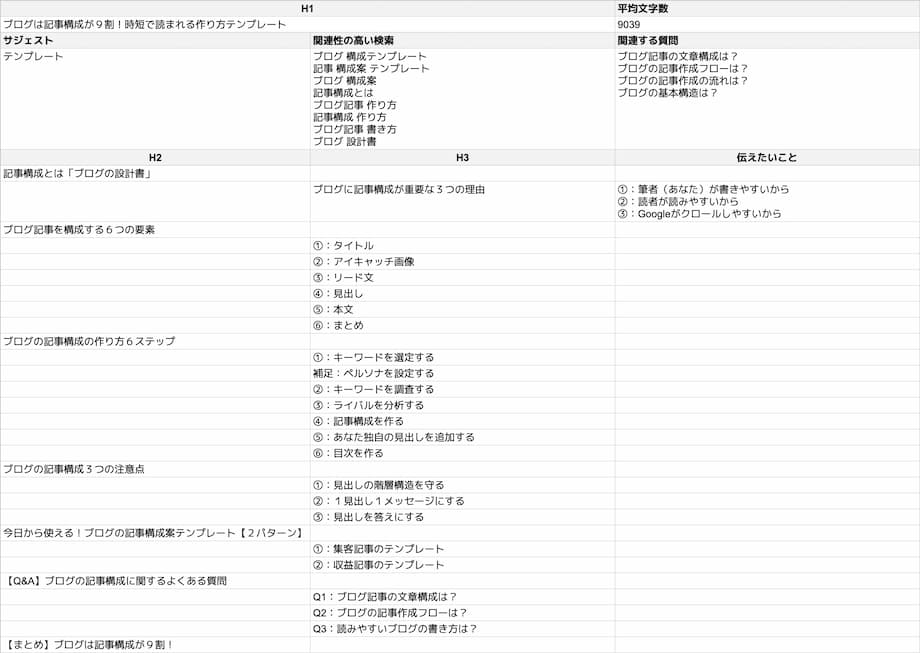
記事構成の作り方
- 大見出し(H2)を作る
- 大見出しの「答え」になる小見出し(H3)を作る
- それを最適な順番に並べる(順番も大事!)
キーワードとは、「読者の悩み・疑問」です。
対して、ブログ記事とは「その解決策・答え」でなければなりません。
これが記事構成の作り方の基本です。
とはいえ、これだとライバルと全く同じ記事構成になってしまうかも。
ライバルと同じクオリティでは「後発組のあなた」に勝ち目はありません。
そこで、「あなた独自の見出し」をかならず追加しましょう!
ステップ⑤あなた独自の見出しを追加する
あなた独自の見出しとは、「一次情報(やってみた系)」のこと。
オリジナリティが命
- あなただけの一次情報(体験談やデータ)
- あなたが取ったアンケート結果
- ライバルは書いてないけど読者が知りたいこと
合わせて「画像や図解」もオリジナルにすると、Googleは評価してくれますよ。
そもそも上位10記事のなかにも「一次情報」は入ってるはずなので、そこまで意識して読むと◎
とはいえ、なかには「体験談」を入れられないキーワードもありますよね?
そんなときは「ライバルはまだ誰も書いてないけど、読者にとって有益な見出し」を絞り出しましょう。
くれぐれも「これでいっか!」と妥協しないことです。
関連記事ブログの見出しの作り方3ステップ|付け方でSEOを制す!
ステップ⑥目次を作る
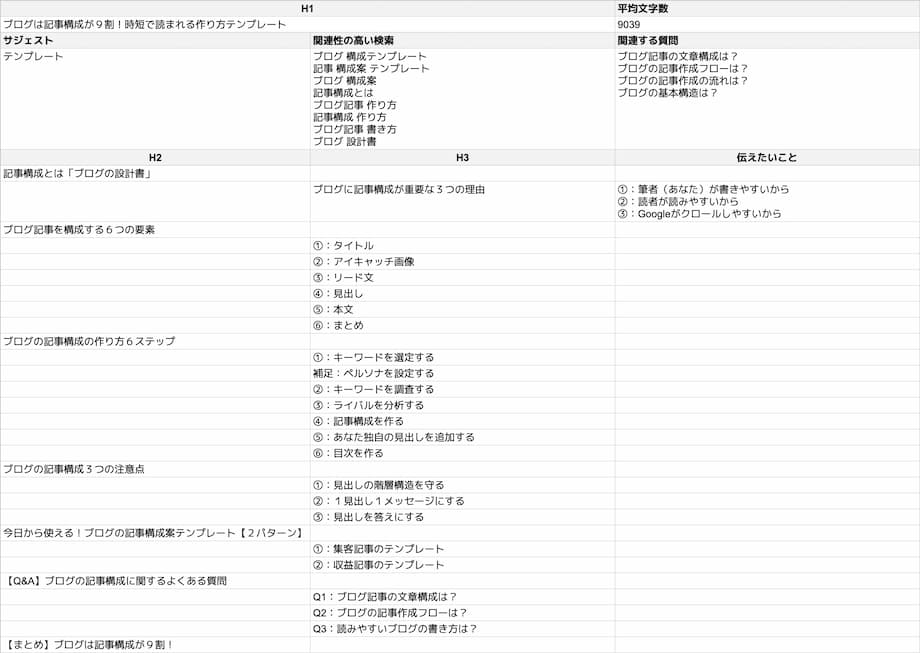
スプレッドシート上で記事構成が完成したら、WordPressエディタに反映させましょう。
ボクがいつもやっている方法を紹介しますね。
ブログの書き方
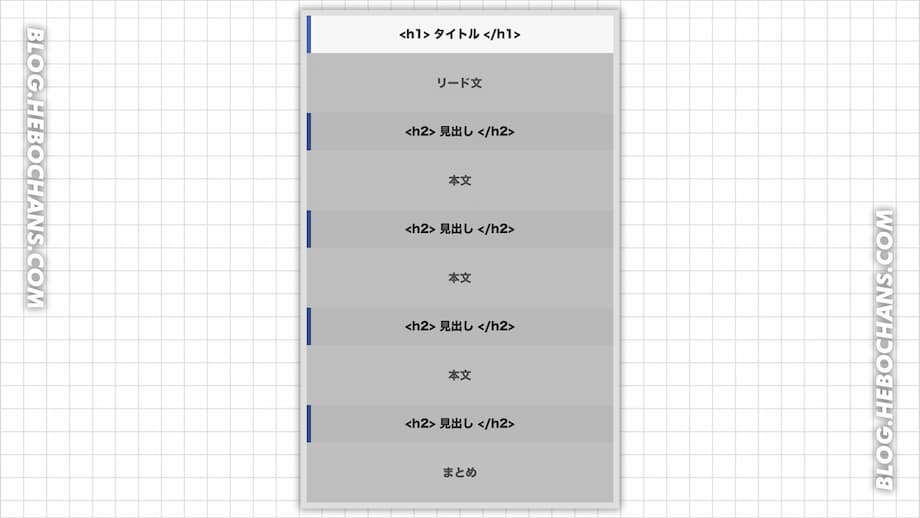
- 手順①:下書きテンプレートをコピペする
- 手順②:見出しを反映する
- 手順③:本文を肉付けする
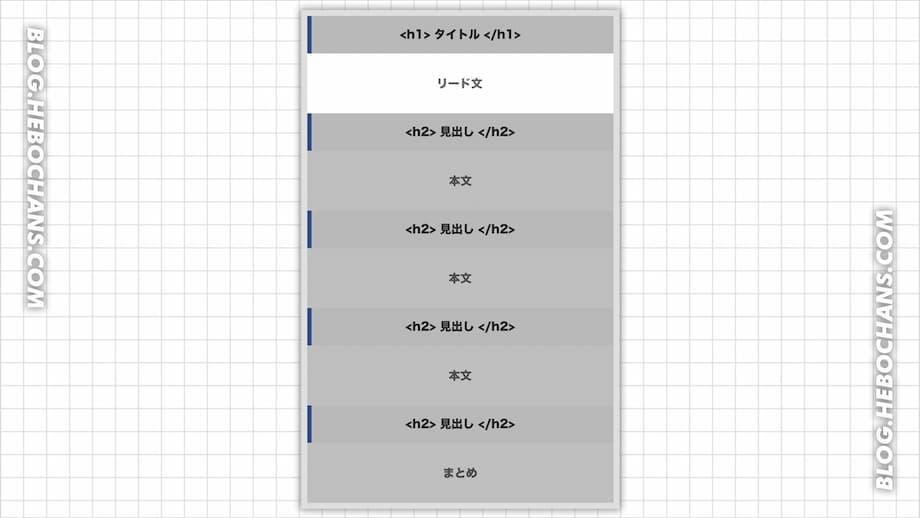
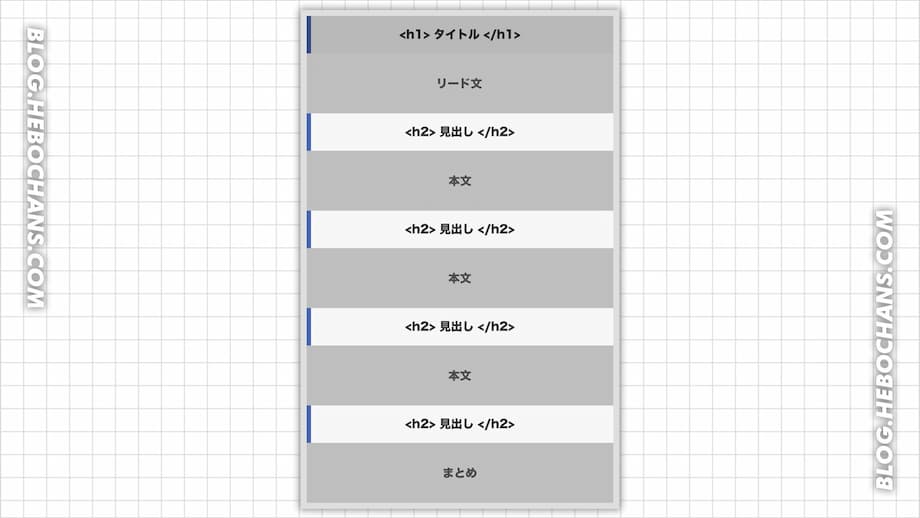
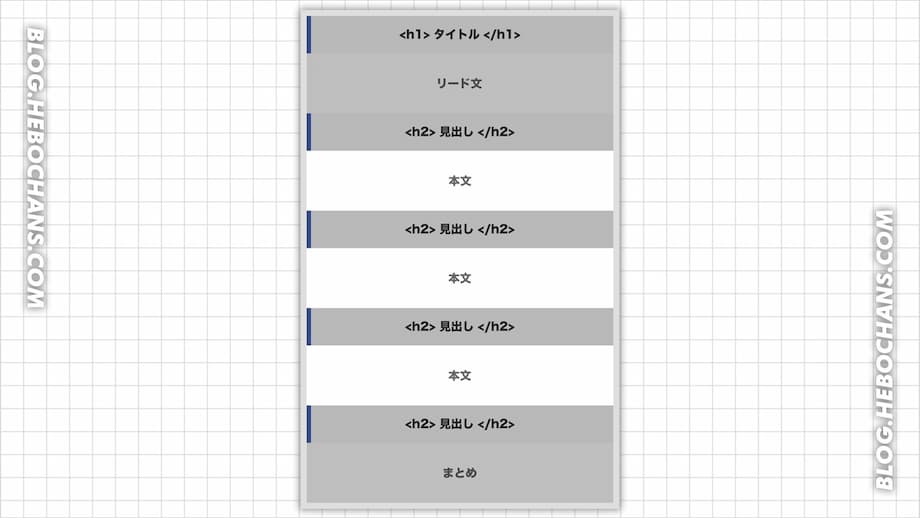
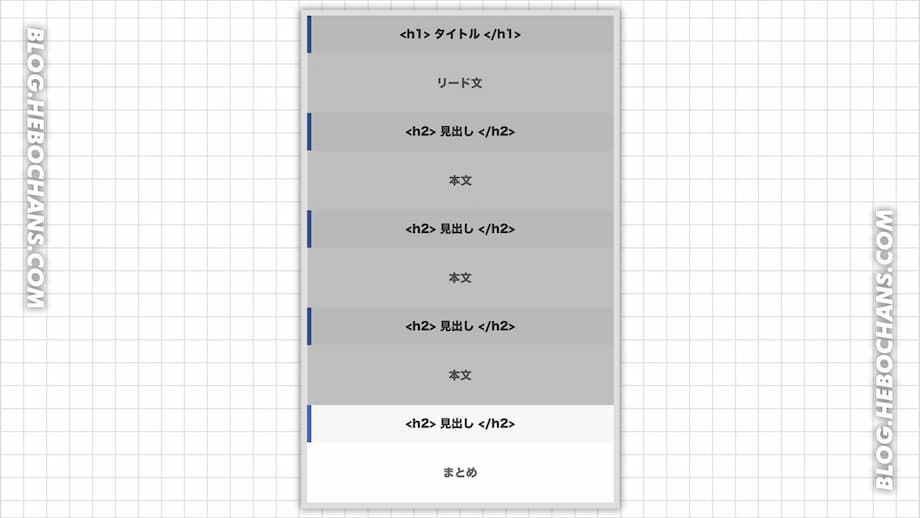
まずは画像のような「下書きテンプレート」を作っておきます(すでに見出しを反映させた状態)。

これを記事を書くたびにコピペして、スプレッドシートの見出しをエディタに反映させていくのです。
ボクはとりあえず本文に「ああ」と書いています。笑
あとは肉付けしていって、ああがゼロになったら完成!というわけです。
こうして完成した記事構成は、そのまま記事の「目次」になります。
言うまでもないですが、目次はかならず設置しましょう。
なぜなら、目次があったほうが滞在時間が伸びるから。
もくじは必須
- あり → 直帰率が下がり、滞在時間が伸びる
- なし → 直帰率が上がり、滞在時間が減る
読者は「目次」をクリックして、読みたい見出しだけを飛ばし読みします。
そう考えると滞在時間は減りそうなもんですが、むしろ伸びるのです。
あらゆるデータがそう示しているので、目次はかならず設置してくださいね!
関連記事【コピペOK】ブログの目次の作り方|プラグインなしで自作しよう!
補足②記事構成7つのチェックリスト
表は横にスクロールできます
| 記事構成チェックリスト | |
| ✅ | 調査したキーワードを見出しに反映したか |
| ✅ | 上位に共通する見出しは網羅したか |
| ✅ | オリジナルの見出しを追加したか |
| ✅ | 読者に再検索させない記事構成になっているか |
| ✅ | 余計な見出しを作ってないか |
| ✅ | 記事構成の流れは美しいか |
| ✅ | 読者の悩みは解決できているか |
本文を書き始める前にチェックしてくださいね🙌
では、テンプレートを紹介する前に「注意点」を見ていきましょう👇
ブログの記事構成3つの注意点

ブログの記事構成の「注意点」は次のとおり。
この章のもくじ
記事構成というか「見出しの注意点」ですね。
見出しを作るコツ
- ①:見出しタグのルールを守る
- ②:キーワードを入れすぎない(H3には入れなくていい)
- ③:シンプルにする(読者は見出ししか見ない)
- ④:数字を使う
- ⑤:見ただけで内容がわかる見出しがベスト
「見出しを作るコツ」はまだまだあるので、合わせて読んでみてくださいね👇
関連記事ブログの見出しの作り方3ステップ|付け方でSEOを制す!
注意点①見出しの階層構造を守る
- H2タグ:大見出しのなかに
- H3タグ:小見出しのなかに
- H4タグを入れる
- H3タグ:小見出しのなかに
見出しタグの使い方には、このようなルールがあります。
間違っても「この見出しには、このデザインがいいからH3タグ!」のような使い方はしないように。
ちなみに、「H1タグが記事タイトル」になるので1記事につき1回まで。
H2以降のタグは階層構造を守れば何回使ってもOKです。
注意点②1見出し1メッセージにする
- 1記事につき1キーワード
- 1見出しにつき1メッセージ
これが「ブログの鉄則」です。
1つの見出しに「伝えたいこと」を2つ以上つめ込むと、書いてるほうも読んでるほうも混乱しますよね。
この章の見出し
- H2:ブログの記事構成3つの注意点
- H3-1:見出しの階層構造を守る
- H3-2:1見出し1メッセージにする
- H3-3:見出しを答えにする
慣れないうちは、スプレッドシートに「H2・H3」と「伝えたいこと」という項目も作ると書きやすいですよ。

とはいえ、ほとんどの場合「H3見出しが伝えたいこと(答えや解決策)」になるはず👇
注意点③見出しを答えにする
「本文はPREP法で書こう!」と言いましたが・・・
PREP法とは
- Point:結論
- Reason:理由
- Example:具体例
- Point:結論をもう一度
結論は2回言うので、H3見出しを結論にしてしまうのがおすすめ。
この章の場合
- Q:ブログの記事構成に注意点ってある?
とくに意識しなくても、「H2はクエスチョン、H3はそのアンサー」になることが多いです。
H3見出しを答えにすれば「究極の結論ファースト」になりますよ。
関連記事ブログの見出しの作り方3ステップ|付け方でSEOを制す!
今日から使える!ブログの記事構成案テンプレート【2パターン】

ブログ記事は大きく2パターンに分けられます。
この章のもくじ
商品やサービスに申し込んでもらうための「収益記事(キラーページ) or それ以外」ですね。
これまでに〝500記事以上〟書いてきたボクが「結局こうなるよね!」なテンプレートを紹介します👇
テンプレート①集客記事の場合
- ◯◯とは(キーワードによってはない方がいい)
- ◯◯の注意点 or コツ・ポイント
- ◯◯の手順 or 使い方・作り方
- あなたオリジナルの見出し・一次情報
- よくある質問(← 万能見出し)
- まとめ(次の行動を促す)
この記事がまさに「集客記事」ですが、見事にこのテンプレートに当てはまりますよね。
キーワードやライバルをしっかり調査したにも関わらず、テンプレート通りになりました。笑
それくらいこのテンプレートは万能です。
そして、この章が「オリジナルの見出し」になります。
「ブログ 記事 構成」に一次情報(◯◯やってみた系)は入れにくいですからね。
ライバルが作ってない見出しを入れることで対応しました。
よくある質問のススメ
- 関連する質問に答えたり
- ほかの記事を紹介したり
- 商品・サービスを紹介したり
記事構成に自然と入れられなかった見出しは、「よくある質問」を作ってしまえばいいのです。
本記事では、関連する質問に答えつつ、ほかの記事を紹介して回遊率を上げる施策をしています(ぜんぶ言っちゃう)。
実際に読んで確認してみてくださいね👇
テンプレート②収益記事の場合
- ◯◯とは
- ◯◯のメリット・デメリット
- ◯◯の評判・評価・口コミ
- 他社製品・サービスとの比較
- よくある質問
- ◯◯の買い方・手順 or 使い方
- まとめ(改めてボタンを設置)
商品やサービスに申し込んでもらう「収益記事」にはもっと明確なテンプレートがあります。
収益記事はいわゆる「LP(ランディングページ)」なので、ライバルとの差別化は不要です。
「こうすれば売れる!」というテンプレートに沿って作ることが鉄則なんですね。
鉄板の記事構成
- 「デメリット」を正直に伝える
- それを上回る「メリット」を伝える
- 第三者の「口コミ」も入れる
- 他社と「比較検討」してもらう
- 「よくある質問」に答えて迷いをなくす
- 「買い方や手順」の自然な流れで申し込んでもらう
- 「まとめ」でもう一度、背中を押す
稼いでるブログは大体こんな構成になっているので、収益記事はそのまんまマネしましょう。
とはいえ、収益記事にはこんな一次情報を入れられますよね。
あなたが撮影した「オリジナル画像」があると尚良しです。
また、キーワードによっては、前提見出し「◯◯とは」はいらないかも。
作る目安とコツ
- 上位10記事の過半数が入れてるなら作る
- 作るならスキップできるようにする
「◯◯とは」がウザい読者が離脱しないように「ページ内リンク(アンカーリンク)」を設置しましょう。
ちなみに、これが「ページ内リンク(アンカーリンク)」です👇
【Q&A】ブログの記事構成に関するよくある質問

ブログの記事構成に関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
- Q1:ブログ記事の文章構成は?
- Q2:ブログの記事作成フローは?
- Q3:読みやすいブログの書き方は?
順番に見ていきましょう!
Q1:ブログ記事の文章構成は?
Aブログは大きく3つ、ぜんぶで6つの要素で構成されています。
ブログの構成
- ①:導入文(Introduction)
- 記事タイトル
- アイキャッチ画像
- ②:見出し+本文(Body)
- ③:まとめ(Conclusion)
本記事のとおり記事構成が完成したら、まずは「ブログの書き方テンプレート」から読んでみてくださいね👇
合わせて読みたい
- ①:ブログの見出しの作り方
- ②:ブログの書き方テンプレート
- ③:まとめの書き方
- ④:リード文の書き方
- ⑤:記事タイトルの付け方
- ⑥:見やすい装飾デザインの作り方
- ⑦:アイキャッチ画像の作り方
読みやすく装飾するのも大事ですよ!
Q2:ブログの記事作成フローは?
A細かく分けると、次の8ステップになります。
ブログの作成の流れ
- ①:キーワードを決める
- ②:記事構成・見出しを作る(本記事を参照)
- ③:本文 → まとめ → リード文を書く
- ④:装飾したり、図解を入れたり
- ⑤:記事タイトル・URL(パーマリンク)・カテゴリーを決める
- ⑥:メタディスクリプションを書く
- ⑦:アイキャッチ画像を作る
- ⑧:記事を公開・インデックスする
以下の記事でも「チェックリスト」も用意して、ブログ公開までの流れを解説しています。
すでに1記事目を公開済みでも読んでみてくださいね👇
関連記事【超有料級】ブログ1記事目は何を書く?最初の記事の書き方テンプレ
Q3:読みやすいブログの書き方は?
A次の5つのポイントを押さえましょう。
読みやすいブログの書き方
- ①:見出しを結論にする
- ②:一文を短くする
- ③:漢字・ひらがな・カタカタはバランスよく
- ④:同じ文末をくり返さない
- ⑤:文章は3〜5行に抑える
以下の記事では「注意点とデザイン編」も合わせて〝14選〟用意しました。
という大前提のもと、元Webデザイナーのボクが本気で解説しています👇
関連記事【Webデザイナーが解説】見やすいブログのデザイン・書き方14選

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】ブログは記事構成が9割!

「ブログの記事構成」について解説しました。
まとめ
- 記事構成とは、ブログの設計書のこと
- 記事構成の出来で読まれるか読まれないかが決まる
- ブログ記事は6つの要素で構成されている
- 記事構成は以下の6ステップで完成する
- 記事構成案テンプレートも使ってね!
「作り方」もおさらいです👇
記事構成の作り方
- ステップ①:キーワードを選定する
- 補足:ペルソナを設定する
- ステップ②:キーワードを調査する
- ステップ③:ライバルを分析する
- ステップ④:記事構成を作る
- ステップ⑤:あなた独自の見出しを追加する
- ステップ⑥:目次を作る
本記事の作り方とテンプレートを使えば、初心者でも「読者満足度の高い記事構成」が作れますよ!
記事構成に時間をかけることで、結果的に時短になるんです。
合わせて読みたい
- ①:ブログの見出しの作り方
- ②:ブログの書き方テンプレート
- ③:まとめの書き方
- ④:リード文の書き方
- ⑤:記事タイトルの付け方
- ⑥:見やすい装飾デザインの作り方
- ⑦:アイキャッチ画像の作り方
記事構成が完成したら、上から順番にクリアしていってくださいね!
ブログを始めたい方へ

当サイト経由で、国内シェアNo.1レンタルサーバー『エックスサーバー』に申し込むと、最大10,000円割引になります。
しかも、今ちょうどやっている「お得なキャンペーン」との併用もOK!
\ 初期費用無料! /
キャンペーンは予告なく変更・終了する可能性あり