この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

有名ブログはみんなブログ名を「おしゃれなロゴ」にしていますよね。
そこで、記事の前半で「ロゴの種類と5つの注意点」を。
後半では「ロゴ制作(無料・有料編)とWordPressの設定方法」について。

元Webデザイナーのボクが解説します🙌
本記事を最後まで読むことで、「お気に入りのロゴ」をブログに冠することができますよ!
ブログをロゴ画像にする3つのメリット

ここで言う「ロゴ」とは、ブログ名を画像にしたものです。
テキストで済ませているサイトをたまに見かけますが、ロゴのほうが絶対いい!
ホントはもっとあるのですが、メリットは次の3つ👇
ロゴを使うメリット
- ①:ちゃんとしてると思われる
- ②:愛着がわく
- ③:ロゴは使い回せる
まず、ブログ名がロゴになっていると、読者から「ちゃんとしてる」と思われます。
わざわざロゴまで作ってるのに、記事が1本しかない!わけないからです。笑
また、「お気に入りのロゴ」をヘッダーに冠することで愛着が生まれます。
ロゴは全ページのトップに表示されますからね。
ロゴの使いみち
- ①:ヘッダー
- ②:フッター
- ③:ファビコン(ブラウザのタブ・アプリのアイコン)
- ④:アイキャッチ画像に使う
- ⑤:記事内の画像に使う
- ⑥:OGP(SNSシェア用画像)
- ⑦:SNSのヘッダーなど
ロゴ画像はヘッダー以外にも使えるので、「一石何鳥」にもなりますよ。
そもそも「ブログ名」が決まってない人は別記事をどうぞ👇
関連記事【405例】ブログ名が思いつかない!おしゃれなタイトル一覧
関連記事【Canvaで5分】ブログ用アイキャッチ画像の作り方と最適サイズ
【実例で解説】ブログのロゴ3つの種類

ブログの「ロゴ画像の種類(正式名称)」は、次のとおり。
この章のもくじ
- ①:ロゴタイプ
- ②:シンボルマーク
- ③:ロゴマーク(ロゴ+マーク)
サクッといきます!
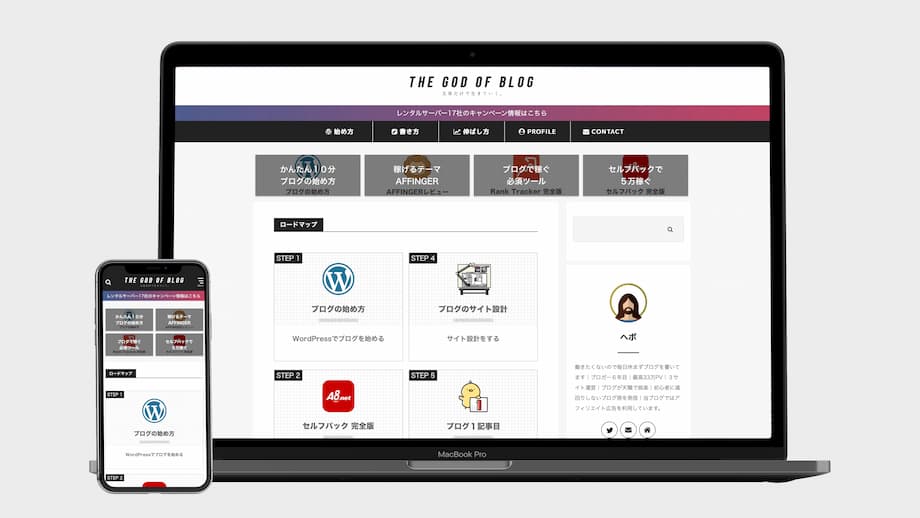
種類①ロゴタイプ

「フォントとカラー」だけ決めればいい最もかんたんな作り方です。
ブログのロゴはPCでもスマホでも「横長」のほうが見栄えよし◎
当ブログでは
- 文字と文字の間をあける
- キャッチフレーズ(サブタイトル)を添える
- フッター用に白バージョンも用意する
これだけでも充分〝っぽく〟なりますよね?
種類②シンボルマーク

ブログのイメージを「ワンポイントのシンボルマーク」に落としたタイプですね。
とはいえ、個人ブログでは「ファビコン」ぐらいにしか使いみちがないんです。
ファビコンとは
![]()
ブラウザの「タブ」や、スマホでは「ショートカットアイコン」に表示される画像のことですね。
なので、次のようにテキストと組み合わせる「ハイブリッド」がオススメ👇
種類③ロゴマーク(ロゴ+マーク)

手間はかかりますが、これがいちばんオススメです。
テキストでブログ名を、マークでサイトのイメージを伝えましょう。
バラせば「ファビコン」にも使えますからね。
ブログのロゴデザインでやってはいけない5つの注意点

ブログのロゴデザインでやってはいけない「注意点」は次のとおり。
この章のもくじ
注意点というか「コツ・ポイント」ですね。
大前提として
- ①:ブログ名とキャッチフレーズを決める
- ②:ブログ全体と世界観を合わせる
- ③:とにかくシンプルにする
- ④:著作権を侵害しない(商用OKか確認する)
- ⑤:まずはあなたが好きになる
前提ルールは長くなるので割愛しますが、押さえておいてくださいね。
くわしくは、「ブログのヘッダー画像をおしゃれに作成するコツ」に書いておきました。
それではサクサクいきます!
注意点①視認性が最重要

テキストであれシンボルであれ、ロゴにとって最も重要なのが「視認性」です。
つまり、「めちゃくちゃ見やすくしよう!」ということ。
とはいえ、ブログにはイメージがありますよね?
フォントの場合
| フォント | イメージ |
| ゴシック体 | カジュアル |
| セリフ(Serif) | |
| 明朝体 | 上品 |
| サンセリフ(Sans-Serif) | |
| 手書き風(HandWriting) | かわいい |
視認性なら「ゴシック体・セリフ(Serif)」ですよね。
「手書き風」や、デザインに凝るあまり「クセがスゴいフォント」は控えたほうがいいです。
有名ブランドのロゴもみんな「シンプルなフォント」になりました。
とはいえ
- カジュアル
- 上品
- かわいい
あなたのブログのイメージに合わせて選びましょう。
イメージカラー
- 黒 → シック
- 白 → 清潔
- 赤 → 情熱
- 青・ネイビー → 誠実
- 黄・オレンジ → 明るい
- 緑 → 平和
- 紫 → 上品
- ピンク → かわいい
- 金銀 → 豪華
たとえば、転職サイトなら「誠実さを表すブルー系」が多いですよね。
ロゴは「視認性 × イメージ」が大切です。
注意点②横長で作る
- ◯:横長
- △:正方形
- ✕:縦長
結論、ブログのロゴは「横長」で作りましょう。
なぜなら、横長じゃないとファーストビュー(スクロールなしで目に入る部分のこと)に高さが出るから。

PCでもスマホでも「横長」のほうがスッキリ収まっていいですよね。
注意点③ロゴマーク(テキスト+シンボル)で作る
- ◎:ロゴマーク+キャッチフレーズ
- ◯:ロゴマーク(テキスト+シンボル)
- △:ロゴタイプ(テキストのみ)
- ✕:シンボルマーク(シンボルのみ)
ブログ用ロゴ画像は、テキスト+シンボルの「ロゴマーク型」で作りましょう。
キャッチフレーズがあると尚良し◎
なぜなら
- テキスト → 視認性がある
- キャッチフレーズ → コンセプトが伝わる
- シンボル → ファビコンにも使える
とはいえ、シンボルマークまで作る余裕がなければ、ファビコンは「プロフィール画像」でOK。
個人ブロガーの多くはプロフィール画像をファビコンに採用してますよね。
関連記事【実例あり】ブログのプロフィール画像・アイコンの作り方9選
注意点④なるべく大きいサイズで作る
- ①:なるべく大きいサイズで作る
- ②:環境に合わせて縮小する
ロゴ画像はブログ以外でも活躍するので、なるべく大きいサイズで作っておきましょう。
小さいと環境によっては拡大され、ボヤけてしまいますからね。
縦は横に合わせるだけ
- 横 → 1,200pxもあれば充分
- 縦 → 横が決まれば自然と決まる
あとは、それぞれの推奨サイズに縮小すればOK。
注意点⑤背景は透過・拡張子はPNG
ロゴ画像の背景はかならず「透過」してください。
ヘッダーの背景色に合わせれば、違和感はありませんが・・・
なぜなら
- 背景色を変えられない
- あらゆる環境に対応できない
たとえば、ヘッダーの背景色は「黒」だけど、フッターは「白」にしたい時などですね。
また、背景を透過するなら「拡張子はPNG形式」で決まり!
PNG → WEBPに変換
- ①:背景を透過できるPNG形式で保存する
- ②:無料サイトで軽量化する
- ③:プラグインでWEBP形式に変換する
軽量化のやり方は「ロゴ画像を縮小・圧縮する」で解説しています。
PNG形式は少し重いので、プラグインでWEBP形式に変換しましょう。
関連記事【2024】WordPressのおすすめプラグイン3選+7
ボクは『Webp Express』を使っています。
ロゴ画像の作り方5選
- ①:ロゴジェネレーターで自作する【無料】
- ②:Canvaで自作する【無料】
- ③:ココナラで発注する【有料】
- ④:クラウドソーシングで外注する【有料】
- ⑤:X(旧Twitter)でお仕事依頼する【有料】
では、有料・無料問わず「ブログ用ロゴ画像の作り方」を解説します(`・ω・´)ゞ
【無料】自分で作成!おしゃれなブログのロゴジェネレーター(サイト・アプリ)7選

ロゴジェネレーターを使えば、ブラウザ上で「おしゃれなロゴ」が作成できます。
ロゴジェネレーター7選
- ①:Hatchful(by Shopify)おすすめ!
- ②:無料ロゴメーカー(by WIX)
- ③:LogoMaker
- ④:Free Logo Designs(テキストタイプ)
- ⑤:ロゴ及び画像ジェネレーター(テキストタイプ)
- ⑥:無料のブログ名ジェネレータ(ロゴ付き)
- ⑦:ロゴショップ(iOSアプリ)
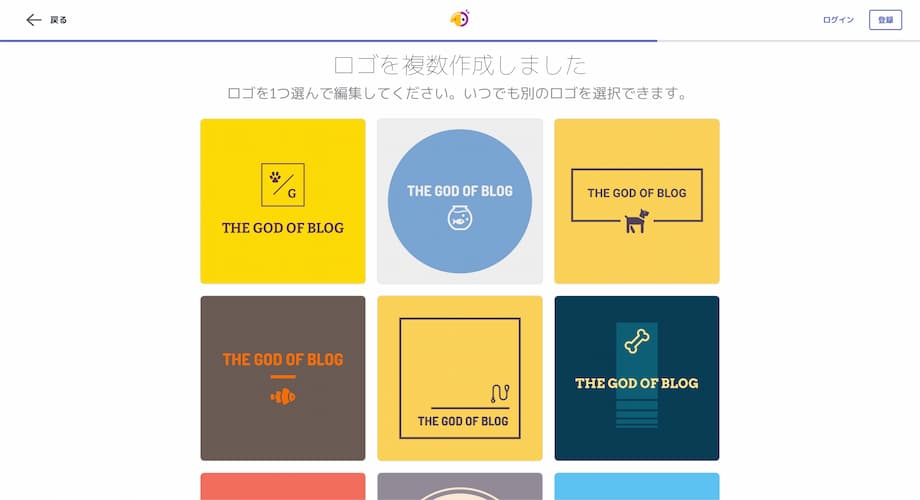
作り方は大体こんな感じ👇
ロゴの作り方
- ①:ブログ名を入力する
- ②:候補の中から選ぶ
- ③:ロゴ画像を保存する
ブログ名を入力したり、ジャンルをクリックしていくだけで、おしゃれなロゴを複数提案してくれます。
とはいえ、個人的にはあまりオススメできません。
メリットとデメリット
- メリット①:無料
- メリット②:超かんたん
- デメリット①:自由度が低い
- デメリット②:被りやすい
とりあえず触ってみて、イマイチなら『Canva』で自作してみましょう👇
関連記事【405例】ブログ名が思いつかない!おしゃれなタイトル一覧
【無料】おしゃれなブログのロゴを『Canva』で自分で作成
『Canva』ならブラウザ上で、もっと自由度の高いロゴを作成できますよ。
この章のもくじ
- ①:テンプレートを選ぶ
- ②:ロゴ画像を作る
- ③:ロゴ画像の背景を透過する
ブロガーにかんたんな「画像編集スキル」は必須なので、この機会に無料登録しておきましょう。
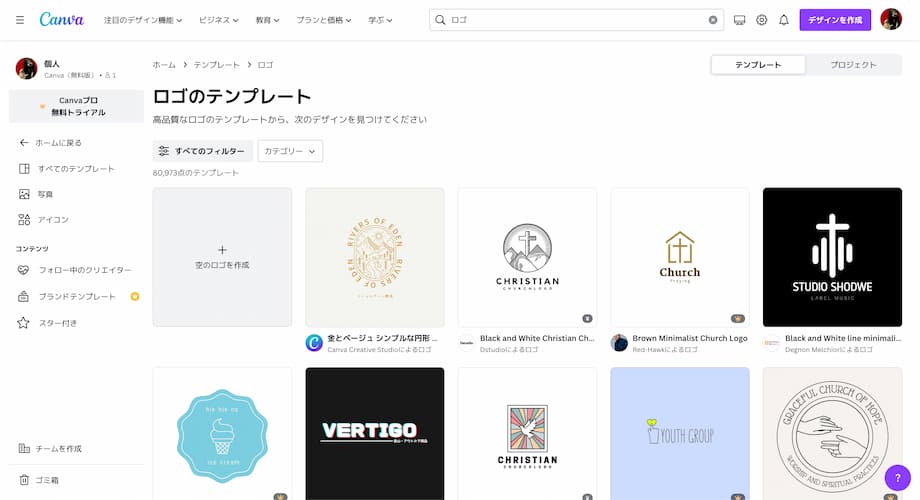
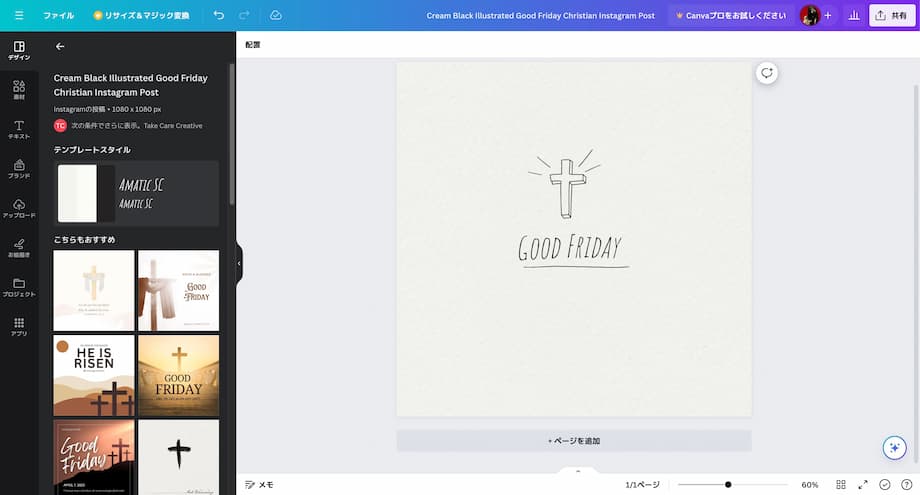
ステップ①テンプレートを選ぶ

検索ウインドウに「ロゴ」と入力してクリック。
もしくは、「キーワード」を入力してもOK。当ブログなら「十字架」とかですね。
良さそうなのをテンプレートの中から選んでください。
おしゃれなのばかりで選べないですよね!
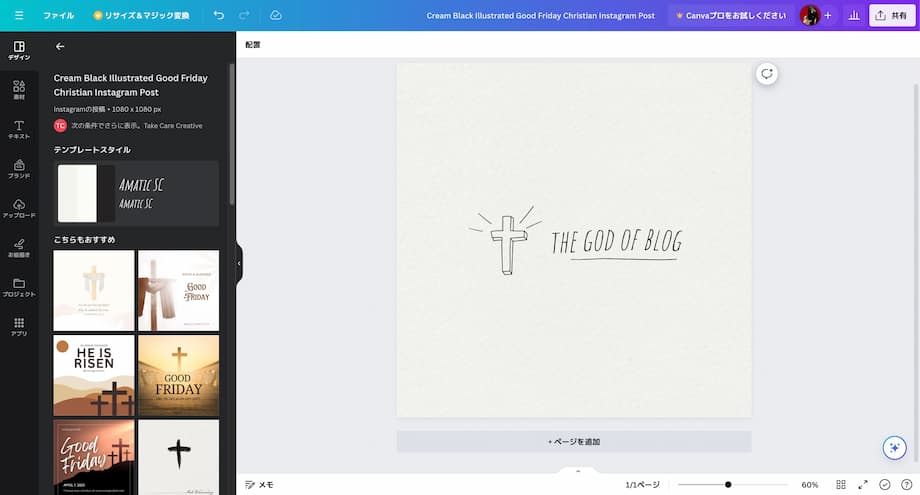
ステップ②ロゴ画像を作る

注意点でお話しした「視認性」ガン無視でこちらを選びました(だって、かわいいんだもん)。
ロゴ画像なら、次の作業で完成するはず。
Canvaの使い方
- ①:テキストを変えたり
- ②:フォントを変えたり
- ③:カラーを変えたり
- ④:別のテンプレートからイラストを持ってきたり
- ⑤:素材の配置を変えたり
パーツを「グループ化」して、ブログ用に横長に配置すると・・・

一瞬で完成しました!笑
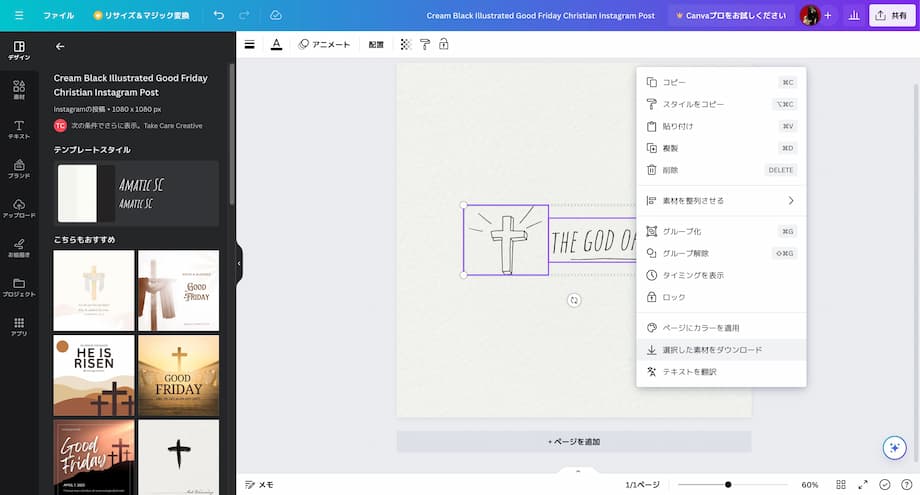
パーツをすべて選択した状態で「… › 選択した素材をダウンロード › ダウンロード」をクリック。

これで背景ではなく、パーツに合わせたサイズでダウンロードできますよ。
とはいえ、ロゴ画像にマストの「背景の透過」は無料版ではできないんです。
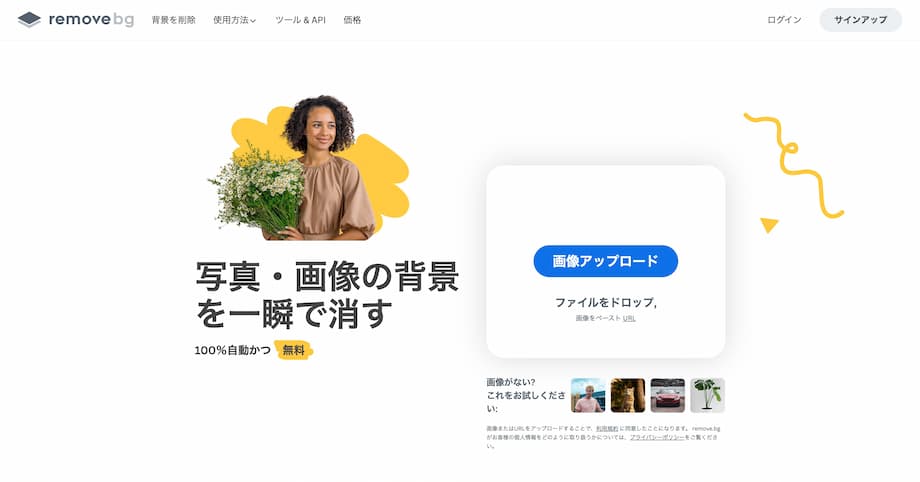
ステップ③ロゴ画像の背景を透過する

『removebg』にロゴをアップロード&ダウンロードすることで、かんたんに「背景透過」画像を作ることができます。
もちろん「無料」です。
透過したら、画像を軽量化するのも忘れないでくださいね。
おしゃれなブログのロゴを『ココナラ』で作成
有料でもよければ、ロゴ画像はプロに頼むのがいちばん!
『ココナラ![]() 』で発注するのが一般的です。
』で発注するのが一般的です。
ロゴ画像の作り方
- ①:『ココナラ
 』に無料登録する
』に無料登録する - ②:カテゴリから「デザイン › ロゴデザイン」をクリック
- ③:好みのデザイナーを探す
相手がフリーランスなら、予算は「5,000円」から依頼できそうですね。
ココナラの取引の流れ
- ①:購入画面に進む
- ②:支払い方法を選んで購入する
- ③:トークルームでやりとりする
- ④:完成品を受け取る
- ⑤:評価する
その前に「見積り・カスタマイズの相談をする」こともできますよ。
『メルカリ』を利用したことがあれば、イメージしやすいですよね。
トークルームで最初に送るメッセージは、以下をコピペ・アレンジして使ってください👇
右上のCopyをクリック
はじめまして、ヘボと申します。
◯◯さんのデザインがめちゃくちゃ好みで購入させていただきました!
ブログの「ロゴ画像」をお願いしたいです。
・ブログのURL:blog.hebochans.com
・サイト名:ブログの神様|THE GOD OF BLOG
・キャッチフレーズ:文章だけで生きていく。
・サイズ:1,200px × 250px
「参考イメージ」を添付しますので、合わせてご確認ください。
・形式:png(背景透過)
・解像度:300dpi以上
・納品希望日:◯月◯日
・その他の要望:X(旧Twitter)のヘッダー画像にも使用予定
お取引終了まで、よろしくお願いいたしします。※「見積もりやカスタマイズの相談をする」には専用のフォーマットが用意されています。
参考サイト3選
ロゴの「イメージ」は参考サイトで探してみてくださいね。
\ 300円割引クーポンがもらえる /
無料で会員登録
WordPressでブログのロゴを設定する方法

ブログのロゴ画像を「WordPressで設定する方法」は、次のとおり。
この章のもくじ
- ①:ロゴ画像を縮小・圧縮する
- ②:ロゴ画像をアップロードする
- ③:調整する
とはいえ、ロゴ画像の設定方法は「WordPressテーマ」に依存します。
などでググってみてくださいね。
本記事では、WordPressテーマ『AFFINGER』を例に解説します👇
ステップ①ロゴ画像を縮小・圧縮する

ロゴが完成したら『Sqooush』に放り込んで、画像を圧縮しましょう。
デフォルトの「Quality:75」なら劣化しない程度に画像を軽量化できるのでオススメです。
WordPressテーマに推奨サイズがあれば、大きめに作ってそのサイズに縮小すればOK。
ステップ②ロゴ画像をアップロードする
から「画像を選択」をクリックして、ロゴをアップロード。
「代替テキスト(alt)」には〝ブログ名〟を入れましょう。
フッターとモバイル用
- フッターロゴ画像:✅ヘッダーロゴ画像を使用する
- モバイル用ロゴ画像:反転カラーVer.を使用
当ブログでは、フッターには同じロゴ画像を。
スマホでは背景色を反転してるので、白いロゴ画像を使用しています。
ステップ③調整する
- ✅:モバイル用ロゴ画像サイズ調整(少し大きく表示される)
- ✅:モバイル用ロゴ(又はタイトル)をセンター寄せ
当ブログはロゴ画像を「センター寄せ」にしていますが、「左寄せ」のサイトも多いですよね。
また、画像のサイズによっては、思った以上に〝高さ〟が出て「デカい!」と感じるかも。
とりあえず「logo-test-01.png」などのファイル名でアップロードしてみて、サイズを調整していくのがオススメですよ。
【Q&A】ブログのロゴ画像のよくある質問

ブログのロゴ画像の「よくある質問(Q&A)」は次のとおり。
この章のもくじ
順番に見ていきましょう!
Q1:ブログのロゴ画像の推奨サイズは?
A推奨サイズが決められているWordPressテーマのほうが珍しいです。
ブログのロゴ画像は、ボヤけないようになるべく大きく作るのが正解です。
Q2:ロゴ制作にかかる費用・相場はいくらですか?
A『ココナラ』では「5,000円〜」ありますね。
有料なら
- ①:ココナラ
- ②:クラウドソーシング
- ③:SNS(フリーランス)
ロゴ制作なら『ココナラ![]() 』がいちばん話が早いですよ。
』がいちばん話が早いですよ。
\ 300円割引クーポンがもらえる /
無料で会員登録
Q3:ブログで使う画像には何がある?
A「ロゴ画像」を含めて、次の4つですね。
画像編
- ブログ用ロゴ画像の作り方(本記事)
- ブログ用ヘッダー画像のサイズと作り方
- ブログ用プロフィール画像の作り方9選
- ブログ用アイキャッチ画像の作り方
ロゴを使ってヘッダー画像を作ったり、プロフィール画像を使って吹き出しを作ったり。
アイキャッチ画像の型を作って時短するのもいいですね。
関連記事【コピペOK】ブログの吹き出しの作り方3選をWebデザイナーが解説

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】ロゴを作成してブログをブランド化しよう

「ブログのロゴ画像」について解説しました。
まとめ
本記事で紹介した「注意点やサイト」を参考に、おしゃれなロゴ画像を作ってみてくださいね!
『ココナラ![]() 』でサクッと外注して、記事の執筆に集中するのもいいですよ👇
』でサクッと外注して、記事の執筆に集中するのもいいですよ👇
\ 300円割引クーポンがもらえる /
無料で会員登録
ブログを始めたい方へ

当サイト経由で、国内シェアNo.1レンタルサーバー『エックスサーバー』に申し込むと、最大10,000円割引になります。
しかも、今ちょうどやっている「お得なキャンペーン」との併用もOK!
\ 初期費用無料! /
キャンペーンは予告なく変更・終了する可能性あり
