この記事で解決できる悩み
こんな悩みを解決する記事を用意しました!
ボクの初めてのブログも「30万PV」を超えるメディアに成長しました!
本記事の信頼性

Webデザイナーとして、企業サイトにいくつもの「お問い合わせフォーム」を実装してきましたが・・・
結論、ブログにも「お問い合わせフォーム」は必要です!
なぜなら、ないとビジネスチャンスをみすみす逃すことになるから。
そこで、記事の前半で「ブログにお問い合わせフォームが必要な理由と注意点」を。
後半では「お問い合わせフォームの作り方と、WordPressブログに設置する方法」を解説します。
本記事を最後まで読むことで、お問い合わせフォームをサクッと5分で設置することができますよ!
ブログにお問い合わせフォームが必要な3つの理由

ブログにお問い合わせフォームが「必要な理由」は、次のとおり。
この章のもくじ
お問い合わせフォームの設置は「読者・あなた(運営者)・広告主」その全員にメリットがあります。
理由①広告の審査に通りやすくなるから
- Googleアドセンス → 連絡先が必須
- アフィリエイト → 連絡先があると審査に通るかも
Googleアドセンスやアフィリエイトなど、広告収入を得るには「運営者の連絡先」を明示する必要があるんです。
SNSのDMでもOKな場合もありますが・・・
お問い合わせフォームの方が親切
- ブログ → SNSからDM
- ブログのお問い合わせフォームからメール
一度、SNSに飛んでもらうより親切ですよね。
相手が読者の場合、SNSをやっていない可能性もありますからね。
また、お問い合わせフォームがあれば、ブログに直接「メールアドレス」を記載しなくていいんです。
理由②メールアドレスを載せなくても窓口を作れるから
- 読者から「質問」が届く
- 読者から「要望」が届く
- 読者から「感謝」が届く
お問い合わせフォームには、こんな内容のメールが届きます。なかには・・・
たとえば、意図せず「著作権を侵害してしまった…!」とかですね。
お問い合わせフォームがなかったら
- いきなりGoogleに連絡 → ペナルティを受ける
- いきなりレンタルサーバーに連絡 → ページが削除される
- いきなり訴状が届く・・・
お問い合わせフォームがあれば「修正 → 謝罪」で済んだものが、裁判にまで発展してしまうかも。。。
なにより、ブログにお問い合わせフォームがあることで・・・
「いつでもコンタクトが取れること」には価値があるんです。
理由③ビジネスチャンスが届くから
- ①:ブロガーから被リンク・相互リンクのオファー
- ②:クローズドASPから提携のオファー
- ③:企業からレビューの執筆依頼(無償提供)
- ④:広告主の競合から提携のオファー
- ⑤:企業から純広告の依頼
- ⑥:メディアからインタビュー・出演依頼
お問い合わせフォームがないと、これだけのチャンスを逃してしまうかもしれません。
記事が上位表示され、ある程度のアクセスが集まると、上から順番にオファーが届くようになりますよ。
とくに、「純広告やメディア」からのオファーは〝ブロガーの夢〟ですよね!
WordPressブログのお問い合わせフォームの作り方2選

WordPressブログのお問い合わせフォームの「作り方」は、次のとおり。
この章のもくじ
- プラグインあり:Contact Form 7
- プラグインなし:Googleフォーム【おすすめ】
もちろん、どちらも「無料」ですよ。
プラグインありContact Form 7

ブログのお問い合わせフォームはプラグインを入れることで実装できます。
いちばん有名なのが『Contact Form 7』です。ブログだけでなく、企業のWebサイトにも重宝されています。
Contact Form 7とは
- 最終更新日が常に「最新」
- 有効インストール数が「500万」以上
- 開発者が日本人
- 海外でも使われている
お問い合わせフォームにあったら嬉しい機能はすべて完備されています。
Contact Form 7の機能
- 入力項目のカスタマイズ
- 迷惑メール対策(Google reCAPTCHA)
- 自動返信メール(サンクスメール)
もちろん、お問い合わせフォーム用プラグインは他にも👇
プラグイン
- Contact Form by WPForms
- WP Mail SMTP by WPForms
- Snow Monkey Forms
とはいえ、お問い合わせフォームのためにプラグインを入れるのは、おすすめできません!
なぜなら、サイトが重くなるから。
ボクはプラグインを限りなくゼロに近づけたいので、2018年から『Googleフォーム』を使っています👇
関連記事【2024】WordPressのおすすめプラグイン3選+7
プラグインなしGoogleフォーム【おすすめ】

『Googleフォーム(Google Forms)』とは、Googleが提供する無料のお問い合わせフォームです。
お問い合わせフォームだけでなく、「アンケート」の集計にも使えます。
Googleアカウントがないと使えませんが、ブロガーならそもそも持ってますからね。
作成ツール
- formrun
- Tayori
- SELECTTYPE
お問い合わせフォーム作成ツールもたくさんありますよ。
Googleフォームの機能
- 入力項目のカスタマイズ
- 迷惑メール対策(Google reCAPTCHA)
- 自動返信メール(サンクスメール)
本記事では、『Googleフォーム』をブログに貼る方法を解説しますね。
その前に「注意点」です👇
ブログのお問い合わせフォーム3つの注意点

ブログのお問い合わせフォームに関する「注意点」は次のとおり。
この章のもくじ
順番に見ていきましょう!
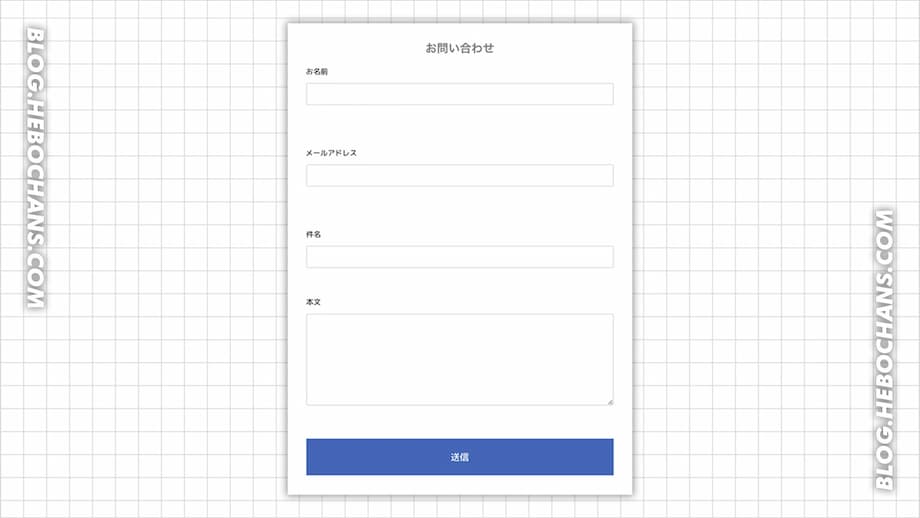
注意点①入力項目は4つまでにする
- ①:お名前
- ②:メールアドレス
- ③:件名
- ④:本文
結論、お問い合わせフォームの入力項目は、この4つまでにしましょう。
なぜなら、入力がめんどくさくて、お問い合わせが減るから。
不要です
- 性別
- 電話番号
- 生年月日
ユーザビリティを考えたら、入力項目が多いのは悪手ですよね。
注意点②迷惑メール対策(reCAPTCHA)する
- 標的型:開封すると、データが漏洩する
- ウイルス型:URLをクリックすると、データが漏洩する
こうした迷惑メール(スパム)はbotを用いて、無差別かつ大量に送られてきます。
そこで、お問い合わせフォームには必ず「reCAPTCHA(リキャプチャ)」を設置しましょう。

相手が「人間かbotか」を自動で判別してくれます。
Contact Form 7も、Googleフォームも『Google reCAPTCHA』を採用しています。
注意点③設置したらテスト送信する
- ①:ブログにお問い合わせフォームを設置する
- ②:自分でお問い合わせフォームを入力する
- ③:メールが届いてるか確認する
ブログにお問い合わせフォームを設置したら、かならず自分でテスト送信してみましょう。
ちゃんと届かないと、「BIGビジネスチャンス」を逃してしまうかもしれませんからね。
くわしくは、この後の「④:テスト送信する」で解説しますね!
WordPressブログにGoogleフォームを設置する方法

WordPressブログにGoogleフォームを設置する方法は、次のとおり。
この章のもくじ
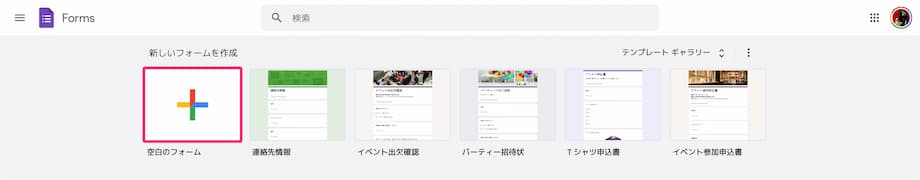
まずは、『Googleフォーム(Google Forms)』にアクセスしてください。
ステップ①Googleフォームでお問い合わせフォームを作る

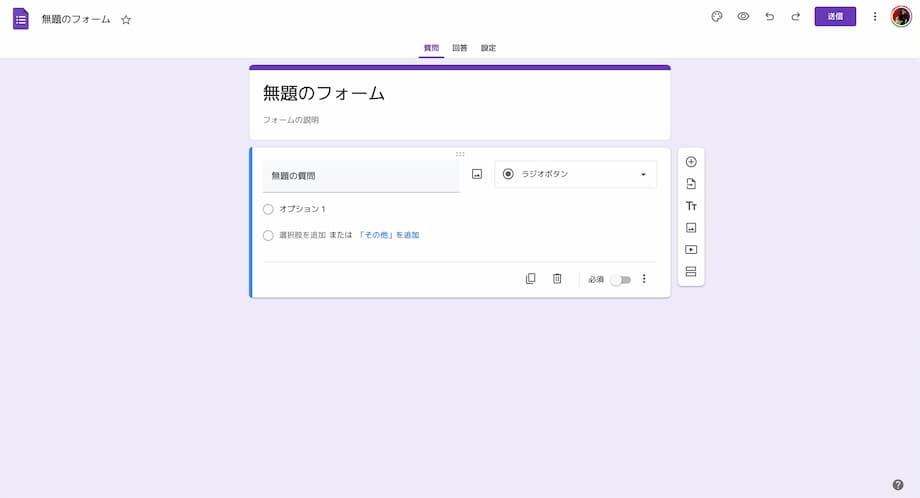
「空白のフォーム」をクリック。

まずは、フォームに名前をつけます。
これを変更
- 無題のフォーム › お問い合わせフォームなど
- フォームの説明 › お問い合わせありがとうございます。など
つぎに、入力項目を作っていきます。
これを変更
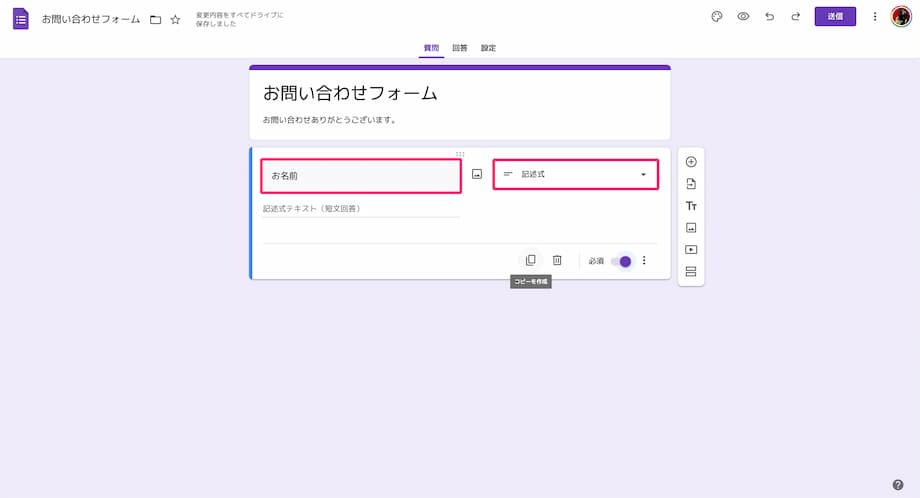
- ラジオボタン › 記述式
- 無題の質問 › お名前
「必須」をON。

ゴミ箱マークの左の「コピーを作成」をクリック。
項目を増やす
- 件名
- 本文(これだけ段落)
※メールアドレスはのちほど自動で生成されます。
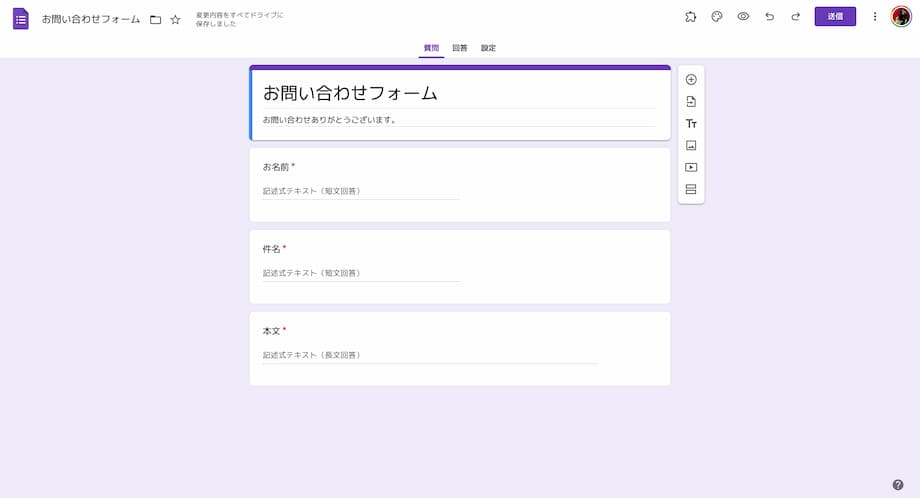
さいごの「本文」だけ「記述式 › 段落」に変更してください。
「短文回答 › 長文回答」になりますよ。

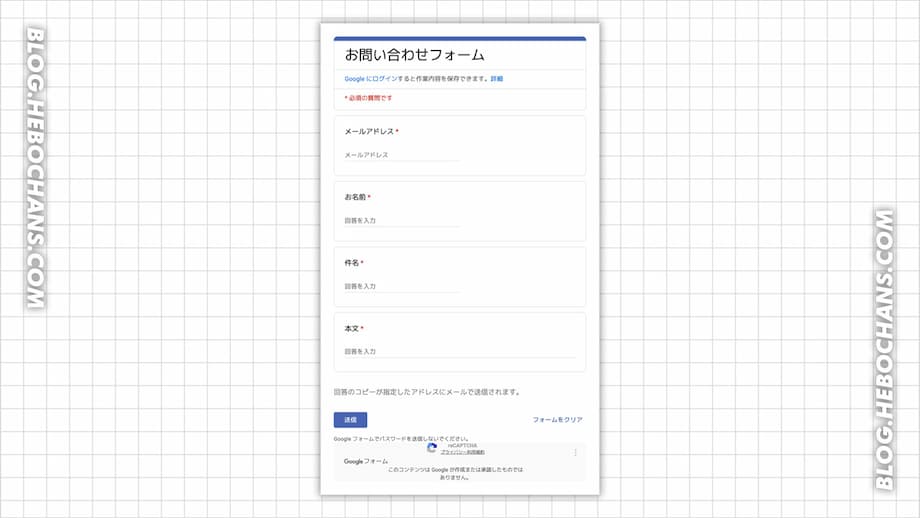
これでお問い合わせフォームは完成です!かんたんですよね。
つぎに、Googleフォームに「reCAPTCHA」を設定します。
上部のタブ「質問 › 設定」をクリック。
回答
- メールアドレスを収集する › 回答者からの入力
- 回答のコピーを回答者に送信 › 常に表示
これで迷惑メール対策(reCAPTCHA)も完了です!

入力項目に「メールアドレス」が追加されていますよ。
つぎに、Googleフォームに「自動返信」を実装するため、アドオン(拡張機能)を入れます。

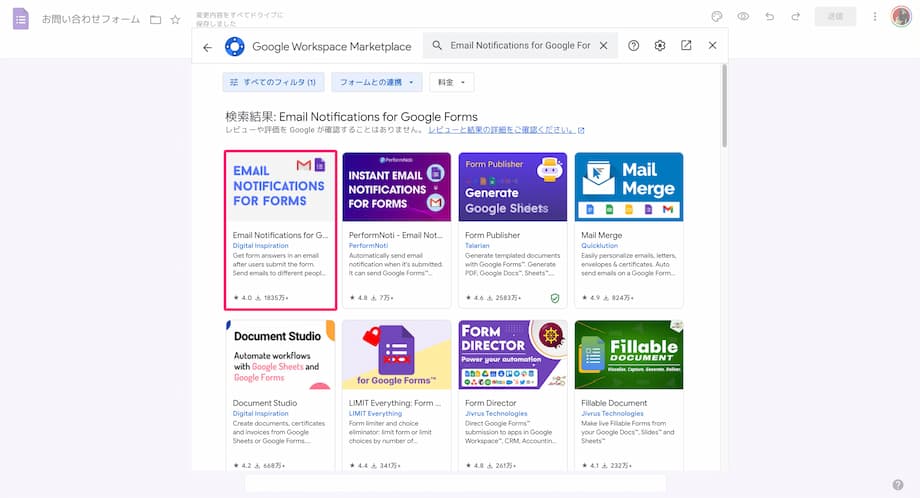
右上の「︙ › アドオンを取得」をクリック。
検索ウインドウに「Email Notifications for Google Forms」と入力してください。

タップして「インストール › 続行」をクリック。
右上の「アドオンマーク › Email Notifications for Google Forms › Open App」をクリック。

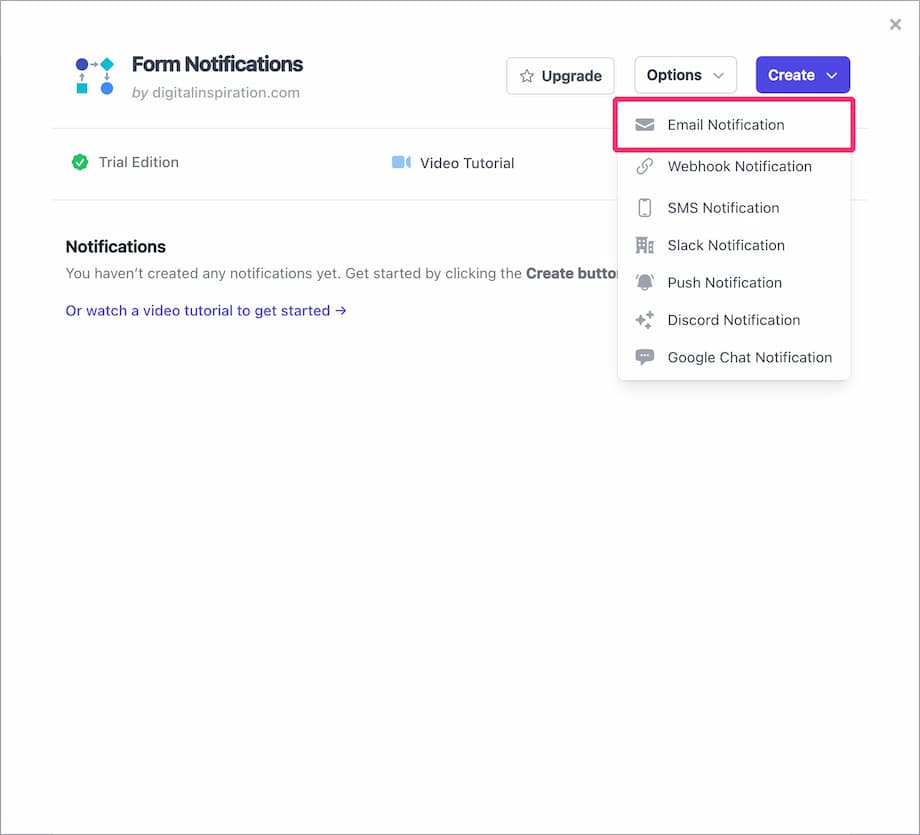
つづけて、右上の「Create › Email Notification」をクリック。

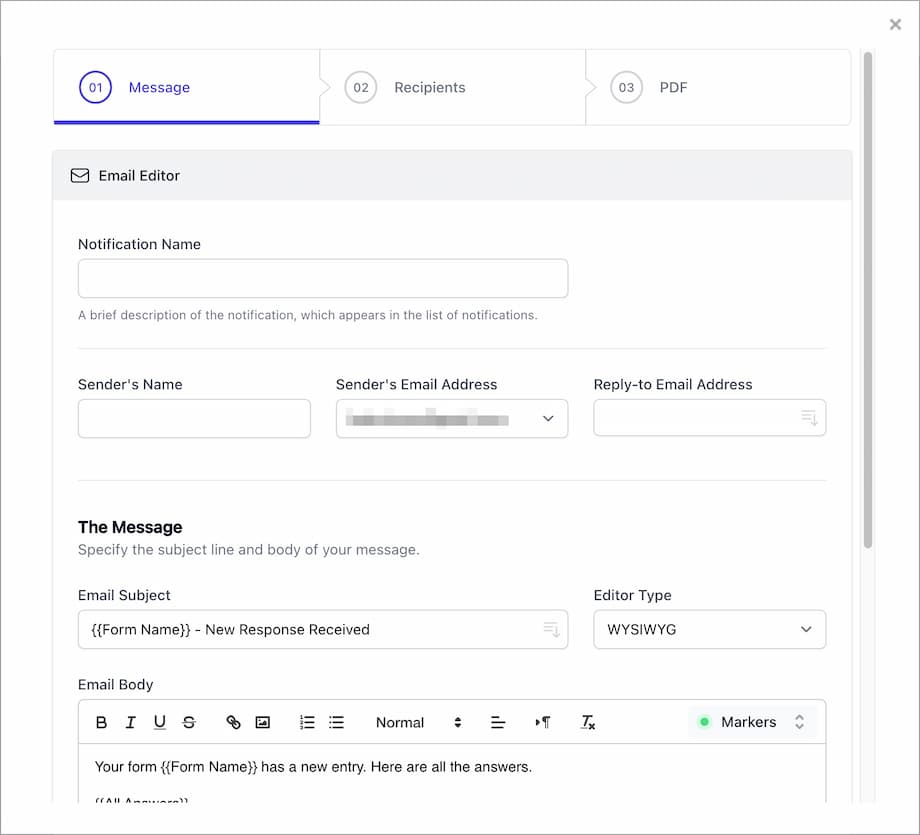
まずは、「Email Editor(メール編集者)」を入力します。
入力項目
- Notification Name → あなたの名前
- Sender’s Name → あなたの名前
- Sender’s Email Address → あなたのメールアドレス(入力済)
- Reply-to Email Address → あなたのメールアドレス
つぎに、「The Message(自動返信)」を入力します。
これを作成
- Email Subject → 件名
- Email Body → 本文
テンプレを用意したので、コピペして使ってください👇
右上のCopyをクリック
【件名】
お問い合わせありがとうございます。
【本文】
※このメールは自動返信になります。
{{お名前}} 様
この度は、お問い合わせいただき誠にありがとうございます。
ご返信が必要な内容につきましては、原則「48時間」以内に返信させていただいております。
{{All Answers}}{{}}の中には以下が入ります。
なくてもOK
- {{お名前}} → フォームの「お名前」が入る
- {{All Answers}} → フォームのすべての内容が入る
入力が終わったら「Continue」をクリック。

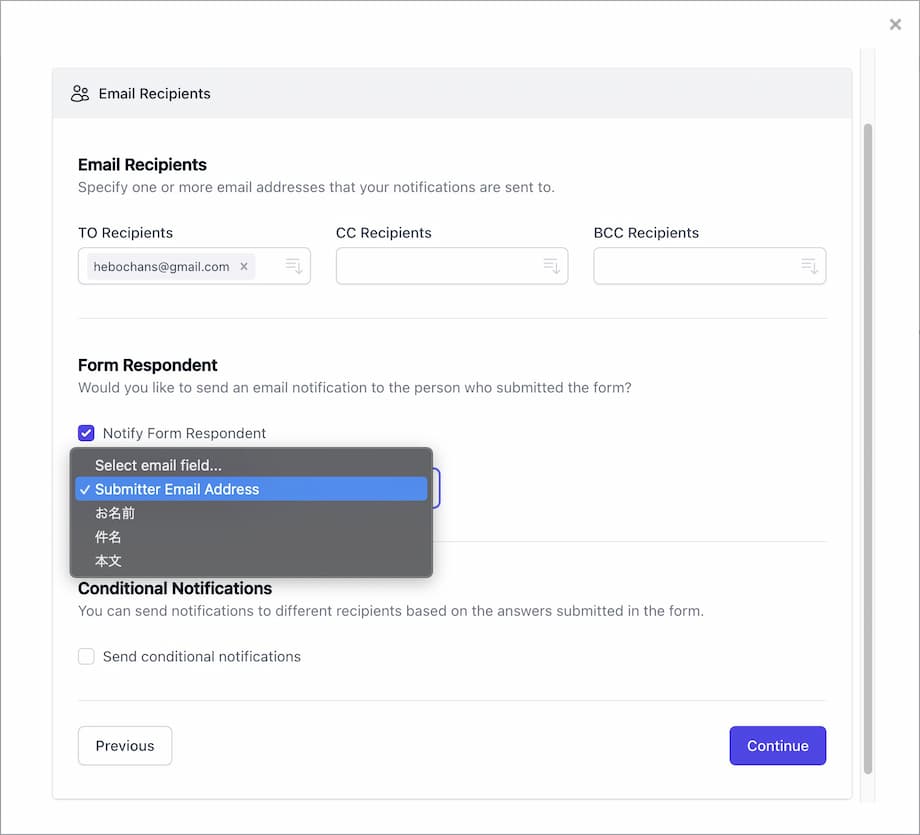
以下を設定することで、フォーム回答者に自動返信メールが届くようになります。
Form Respondent
- Notify Form Respondent › ✅を入れる
- Submitter Email Addressを選択
ほかはイジらなくてOKです。「Continue」をクリック。
「03 PDF」は何も変更せず、「Save & Continue」をクリック。
これで自動返信も完了です!
その他の設定
- テーマをカスタマイズ › 色やフォントを変更できる
- プレビュー › フォームを確認できる
ボクはお問い合わせフォームの色を、「見出しの色」に合わせています。
プレビューで確認したら、「送信」をクリック。

送信方法で「<>」を選び、HTMLを「コピー」してください。
あとは、これをWordPressの「固定ページ」に貼るだけです。
ステップ②WordPressで固定ページを作る
CONTACTページは投稿ではなく、「固定ページ」で作ります。
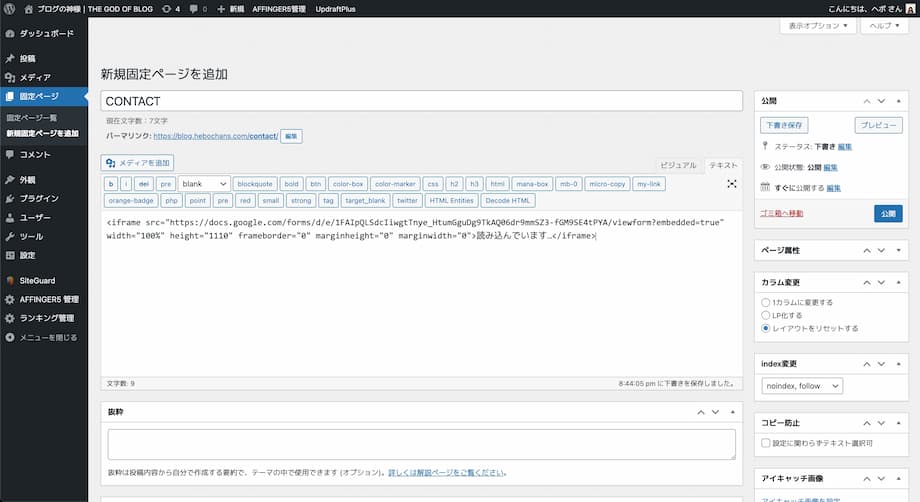
WordPressのダッシュボードで「固定ページ › 新規固定ページを追加」をクリック。

とくにこだわりがなければ、次のとおり設定してください。
かんたん4ステップ
- タイトル → CONTACT or お問い合わせ
- URL → contact
- 本文 → テキストエディタにHTMLをペースト
- index → noindex(ノーインデックス)
※インデックスの変更方法は、「お使いのテーマ」や「SEO系プラグイン」によって異なります。
とはいえ、ほとんどの方は「ブロックエディタ」ですよね?
ブロックエディタの場合
- ①:+ › カスタムHTMLをクリック
- ②:カスタムHTMLブロックの中にHTMLをコピペ
- ③:width="100%"に変える
- ④:プレビューで確認する
デフォルトでは、お問い合わせフォームの横幅が「固定」になっています。
どんなデバイスで見ても横幅ピッタリになるように、サイズを手動で「100%」に変更しましょう。
プレビューで確認したら、「公開」をクリック。
これでGoogleフォームが実装された固定ページの完成です!
とはいえ、このままだと読者が「CONTACT」にたどり着けません。
関連記事【解決】ブログがインデックス登録されない!14の原因と対策
ステップ③トップページにリンクする
- ヘッダーのナビゲーションメニュー
- サイドバーのプロフィール
- フッター
よくある「お問い合わせフォーム」へのリンクは上記のとおり。
ここでは「ヘッダーのナビゲーションメニュー」に設置する方法を解説します。
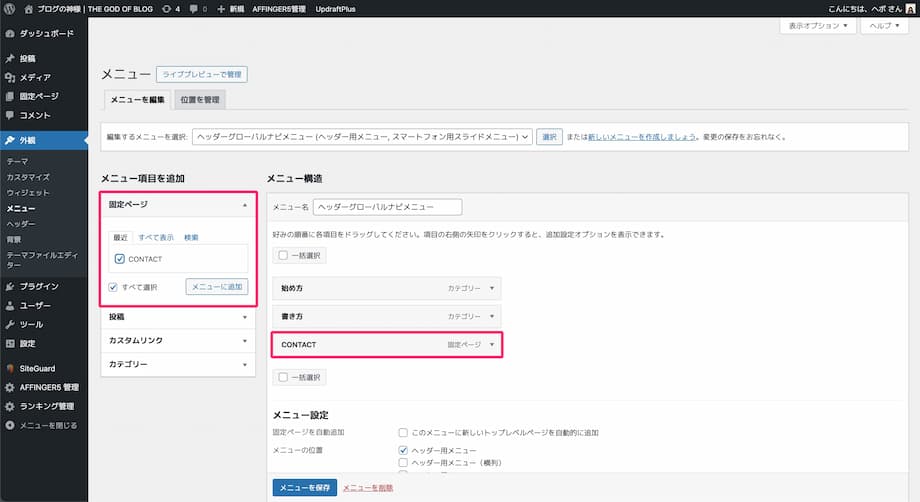
WordPressの「外観 › メニュー」をクリック。

「メニュー項目を追加」の固定ページから「CONTACT」に✅を入れて、「メニューに追加」をクリック。
場所を決めたら「メニューを保存」をクリック。

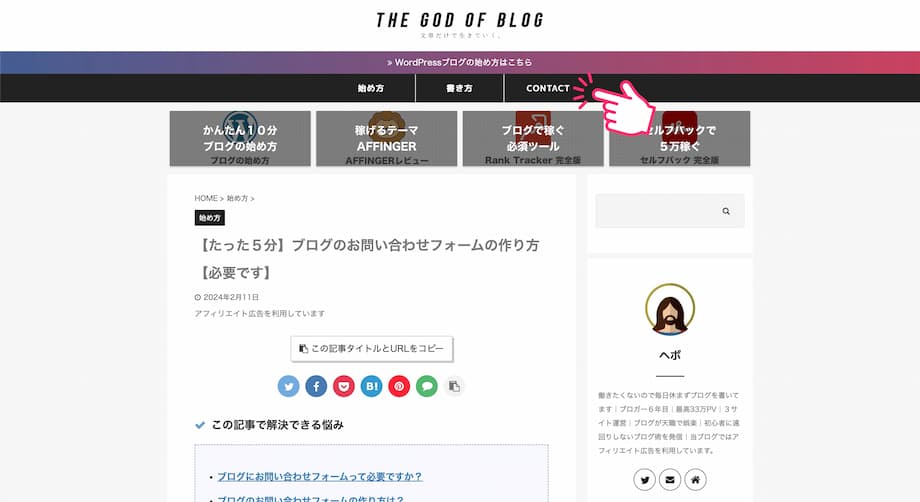
トップページにアクセスして、「CONTACT」をクリック。
お問い合わせフォームが実装された固定ページが表示されればOKです。
ステップ④テスト送信する
- ①:ブログにお問い合わせフォームを設置する
- ②:自分でお問い合わせフォームを入力する
- ③:メールが届いてるか確認する
実際に固定ページにアクセスして、問い合わせてみましょう。
両方とも確認しよう
- Gmail → 管理人として確認できる
- 別のメアド → 読者として確認できる
入力するメールアドレスをGmail以外にすれば、読者に届く「自動返信メール」も確認できますよ。
おつかれさまでした\(^o^)/
【Q&A】ブログのお問い合わせフォームに関するよくある質問

ブログのお問い合わせフォームに関する「よくある質問(Q&A)」は次のとおり。
この章のもくじ
順番に見ていきましょう!
Q1:ブログのお問い合わせフォームの返信の書き方は?
Aまず、以下を守りましょう。
返信のルール
- 24〜48時間以内に返信する
- 最低限のルールを守ればOK
- 必ずしも返信しなくていい
企業から何かしらのオファーがあった時のテンプレを用意したので、どうぞ👇
右上のCopyをクリック
この度はお問い合わせいただき、ありがとうございます。
◯◯ブログ運営の△△と申します。
▢▢の件、とっても興味があります!ぜひ、詳しいお話聞かせてください。
よろしくお願いいたします。ボクはメールアドレスをコピペして、Gmailから返信しています。
Q2:お問い合わせフォーム以外に固定ページで作るものは?
Aつぎの5つです。
固定ページで作るもの
- ①:記事一覧ページ
- ②:トップページ
- ③:プロフィール(運営者情報)
- ④:プライバシーポリシー・免責事項
- ⑤:サイトマップ
それぞれの作り方も記事にしています。
「サイトマップの作り方」もすべて記事を用意しますね。

ここまで読んでくれたあなたへ
最後に、大切なお知らせです。
【まとめ】ブログにお問い合わせフォームは必要です!

「ブログのお問い合わせフォーム」について解説しました。
まとめ
- ブログにお問い合わせフォームは必要
- お問い合わせフォームがないとビジネスチャンスを逃す
- お問い合わせフォームのためにプラグインを入れるのはナンセンス
- お問い合わせフォームはGoogleフォームでたった5分!
- お問い合わせフォームを作ったらトップページにリンクしよう
作り方は次の2つ👇
お問い合わせフォームの作り方2選
- プラグインあり:Contact Form 7
- プラグインなし:Googleフォーム【おすすめ】
プラグインなしの『Googleフォーム』がおすすめです。
Googleフォーム編
本記事の方法なら、サクッと5分であなたのブログにもお問い合わせフォームを実装できますよ。
固定ページといえば、トップページをサイト型にしてますか?
おすすめはサイト型+新着記事一覧の「ハイブリッド型」です。くわしくは、別記事をどうぞ👇
関連記事【ハイブリッド】ブログのトップページをサイト型+一覧型にする方法
ブログを始めたい方へ

当サイト経由で、国内シェアNo.1レンタルサーバー『エックスサーバー』に申し込むと、最大10,000円割引になります。
しかも、今ちょうどやっている「お得なキャンペーン」との併用もOK!
\ 初期費用無料! /
キャンペーンは予告なく変更・終了する可能性あり
